How To Put A Border Around An Image In Inkscape
This site utilizes Google Analytics, Google AdSense, as well as participates in affiliate partnerships with various companies including Amazon. Please view the privacy policy for more details.
This seems to be a common request in Inkscape: you’ve imported an image, and you want to put a stroke or border around that image.
Surely Inkscape has some simple option to do this? Maybe you could just apply a stroke and voilà - a border around your image!
Except, no, Inkscape has no such feature.
That doesn’t mean it can’t be done. Here’s how to do it:
- Select the image and note the width and height.
- Create a rectangle that is the same width and height as the image.
- Align the center of the rectangle to be the same as the center of the image.
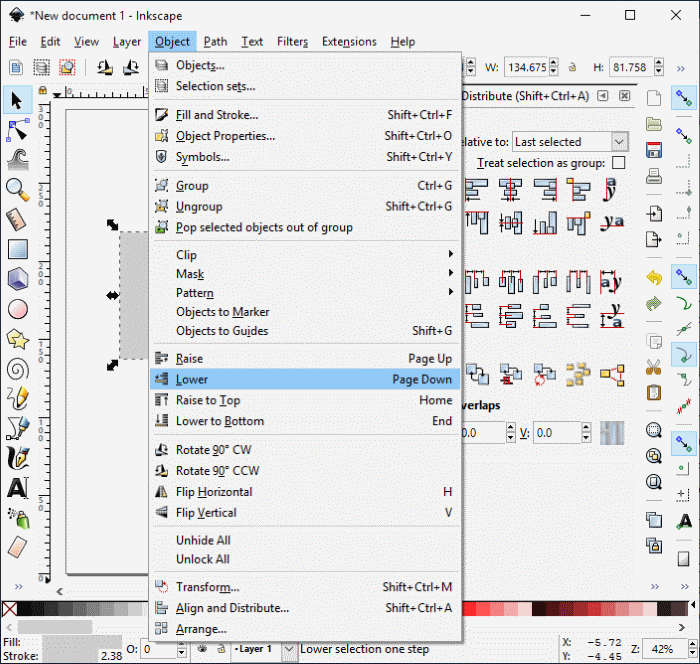
- Lower the rectangle below the image.
- Apply a stroke to the rectangle.
Here’s an example with images:
-
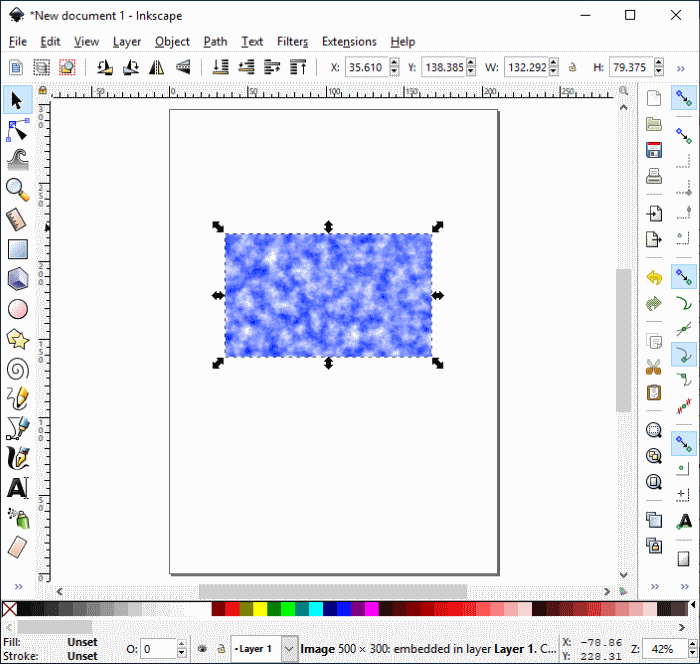
Select the image and note the width and height. Here the width is 132.292 and the height is 79.375:

-
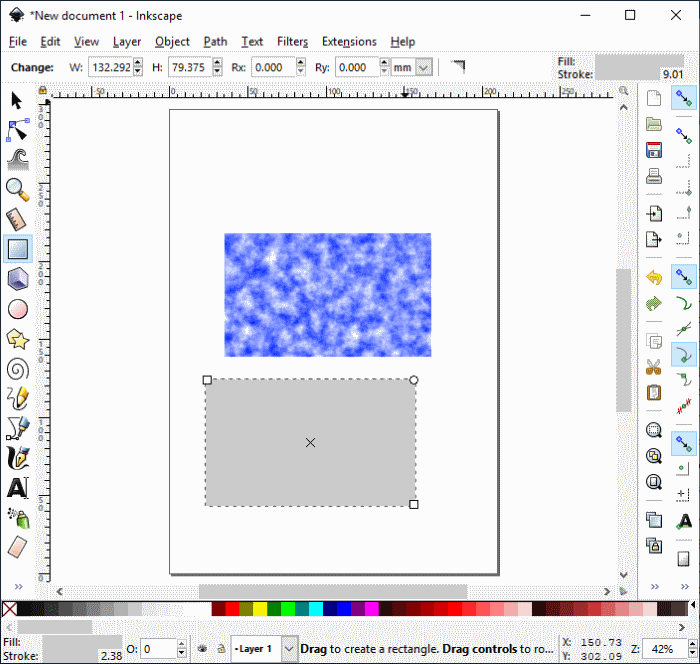
Here I’ve created a rectangle of the same width and height:

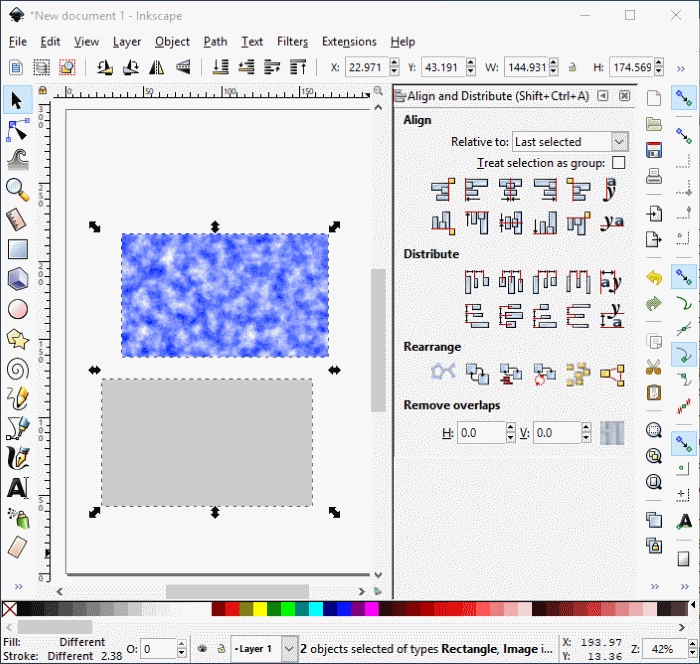
- Select both objects and open the Align and Distribute view (Shift+Ctrl+A or the
 icon)
icon)

- Align both the verticle and horizontal centers by selecting the Center on vertical axis
 and Center on horizontal axis
and Center on horizontal axis  icons.
icons.

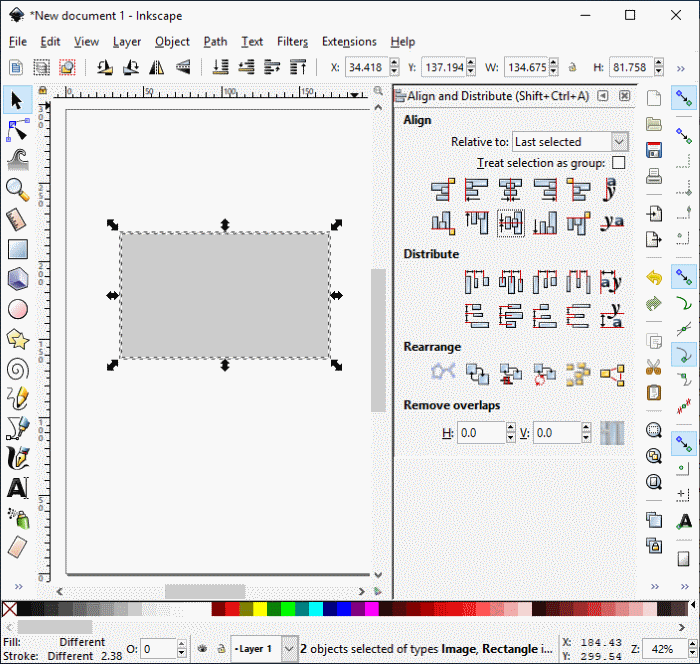
- Select only the rectangle and lower it below the image:

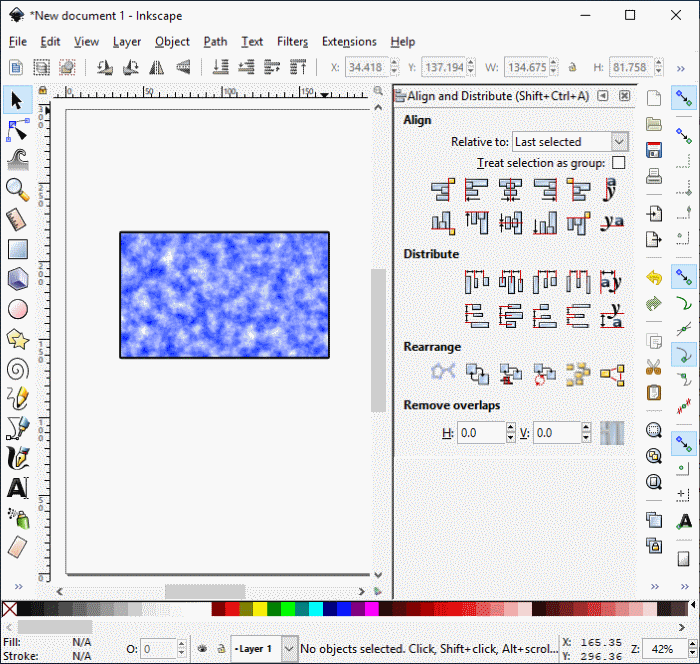
- While the rectangle is still selected, set the stroke. I’ve set the stroke below by shift-clicking black on the bottom color rail:

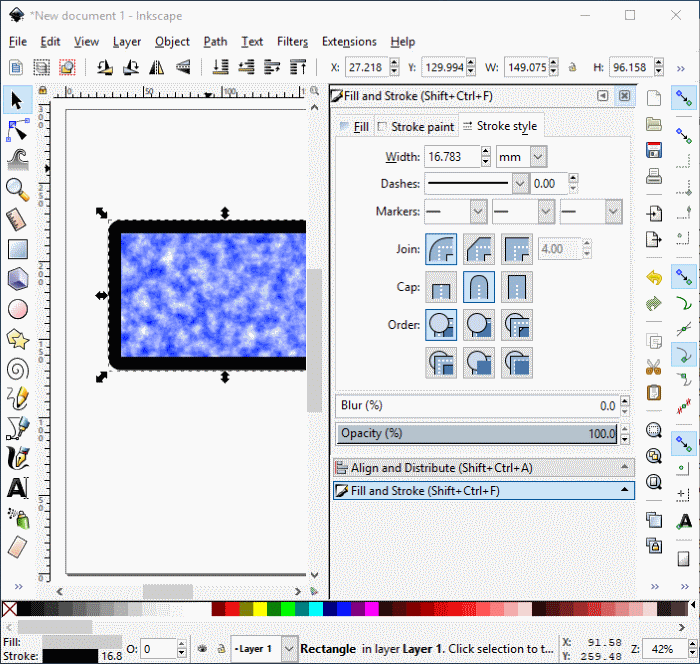
- As always, you can play with the stoke by opening the Fill and Stroke view (Shift+Ctrl+F or whatever your favorite way is):

Consider grouping the image and the rectangle together so you don’t accidentally get them separated!
So there you have it. Putting a border around an image in Inkscape definitely could be easier, but it’s not hard. At least for a rectangular image!
3 comments for How To Put A Border Around An Image In Inkscape
Leave a Reply

Thanks for your short tutorial. Is there an easy way for an object like an circle to put a solid border around?
If you have a circle, you should just be able to add a stroke, and that’ll be you’re border.
So, make sure your circle object is selected, and then, from the menu, select Object > Fill and Stroke… The Fill and Stroke panel will appear, select the stroke tab and choose your stroke.
Reply to This Thread
What type of file will this work with (i.e, PNG, SVG)? Can I set the width of the border?
Reply to This Thread